Interface graphique \(\texttt{TKinter}\)¶
Dessiner¶
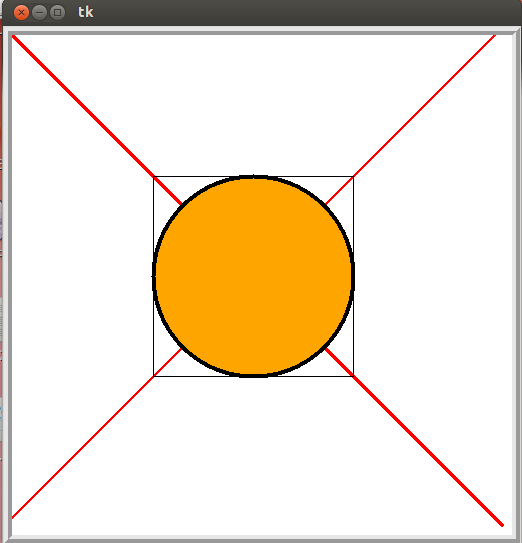
Voici le contenu de (\(\texttt{graph1.py}\)) :
In [ ]:
# On importe Tkinter
from tkinter import *
# On cree une fenetre, racine de notre interface
Fenetre = Tk()
# Dans Fenetre nous allons creer un objet type Canvas qui se nomme zone_dessin
# Nous donnons des valeurs aux proprietes "width", "height", "bg", "bd"
zone_dessin = Canvas(Fenetre,width=500,height=500,bg="white",bd=8)
zone_dessin.pack() #Affiche le Canvas
# Nous allons maintenant utiliser quelques methodes du widget "zone_dessin"
zone_dessin.create_line(0,0,500,500,fill="red",width=4) # Dessine une ligne
zone_dessin.create_line(0,500,500,0,fill="red",width=2) # Dessine une ligne
zone_dessin.create_rectangle(150,150,350,350) # Dessine un rectangle
zone_dessin.create_oval(150,150,350,350,fill="orange",width=4) # Dessine un cercle
# On demarre la boucle Tkinter qui s'interompt quand on ferme la fenetre
Fenetre.mainloop()

Testez ce programme, changez les coordonnées et les couleurs.
Sur le résultat, placez les points \(A(0; 0)\), \(B(0;500)\), \(C(500; 0)\), \(D(500;500)\) et \(E(150;150)\).
Missions :¶
** Level 1 **
Dessinez un visage.
** Level 2 **
Dessinez un labirynthe.